动易模板常用CSS修改实际操作技巧
1.--栏目文章列表内容间隔颜色的定义--
方法一(雅虎提供):如果是默认的,即不需要改函数式标签GetArticleList中的参数,可以用CSS来定义(在后台风格中修改):
.listbg /* --栏目文章列表内容间隔颜色的定义1-- */
{
background:#ffffff;border-bottom: 1px dashed #cccccc;
}
.listbg2 /* --栏目文章列表内容间隔颜色的定义2-- */
{
background:#ffffff;border-bottom: 1px dashed #cccccc;
}
1): 方法1,表格虚线定义:
进入后台,打开网站风格管理,按ctrl+F查找 .listbg2 找到:
.listbg /* --栏目文章列表内容间隔颜色的定义1-- */
{
background:#ffffff;
}
.listbg2 /* --栏目文章列表内容间隔颜色的定义2-- */
{
background:#f7f7f7;
}
修改为:
.listbg /* --栏目文章列表内容间隔颜色的定义1-- */
{
background:url(Skin/blue/xxx.gif);height: 24;font-size:9pt;color: #000000;
}
.listbg2 /* --栏目文章列表内容间隔颜色的定义2-- */
{
background:url(Skin/blue/xxx.gif);height: 24;font-size:9pt;color: #000000;
}
注释:xxx.gif为虚线图片大小为3X24 px 与 height: 24 必须对称。color: #000000; 字体颜色。
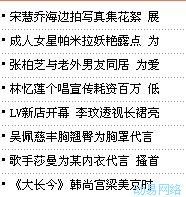
示例图片1:

方法二,标签来定义(需要手动把代码加到后台风格里)
自己定义连接的文字颜色与行高等参数。
{$GetArticleList(1,0,True,0,True,6,False,False,"",0,3,2,16,0,False,3,True,False,0,False,False,False,True,T
rue,False,1,1,aaa,bbb,ccc)}
例子:
* 自定义列表标签链接文字颜色定义 */
a.aaa{text-decoration: none;}
a.aaa:link {color: 000000;FONT-SIZE: 9pt;}
a.aaa:visited {color: 000000;FONT-SIZE: 9pt;}
a.aaa:hover{color: ff6600;FONT-SIZE: 9pt;}
a.aaa:active {color: 000000;FONT-SIZE: 9pt;}
.bbb /* --自定义列表标签中偶数表格行背景颜色定义-- */
{
background:url(Skin/blue/hengxian.gif);height: 24;font-size:9pt;color: #000000;
}
.ccc /* --自定义列表标签中偶数表格行背景颜色定义-- */
{
background:url(Skin/blue/hengxian.gif);height: 24;font-size:9pt;color: #0000ff;
}
注释基本同上。
示例图片2:

本文网址:https://www.dedexuexi.com/divcss/jc/1919.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












