DivCSS布局实例 用dl dt dd来制作列表
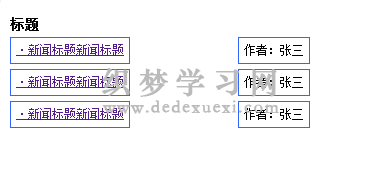
代码如下:效果如下图:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">*{ margin:0; padding:0;}body{ font-size:12px; line-height:1.8; padding:10px;}dl{clear:both; margin-bottom:5px;float:left;width:300px;}dt{padding:2px 5px;float:left; border:1px solid #3366FF}dd{float:right;padding:2px 5px;border:1px solid #3366FF}h1{clear:both;font-size:14px;}</style></head><body><h1>标题</h1><div><dl><dt><a href="http://www.dedexuexi.com/">·新闻标题新闻标题</a></dt><dd>作者:张三</dd></dl><dl><dt><a href="http://www.dedexuexi.com/">·新闻标题新闻标题</a></dt><dd>作者:张三</dd></dl><dl><dt><a href="http://www.dedexuexi.com/">·新闻标题新闻标题</a></dt><dd>作者:张三</dd></dl></div></body></html>

本文网址:https://www.dedexuexi.com/divcss/bj/379.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:前端












