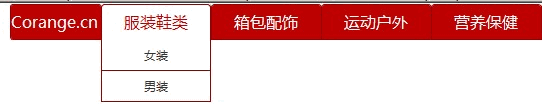
纯css实现的下拉菜单只有边框底纹用到图片

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:xn="http://www.renren.com/2009/xnml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="List_files/style.css">
</head>
<body>
<div class="menu">
<ul>
<li class="navhome"><a href="http://www.corange.cn" class="navhome">Corange.cn</a></li>
<li><a href="/List?category=57">服装鞋类<table><tbody><tr><td>
<ul>
<li><a href="/List?category=62">女装</a></li>
<li><a href="/List?category=65">男装</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=1">箱包配饰<table><tbody><tr><td>
<ul>
<li><a href="/List?category=347">coach专区</a></li>
<li><a href="/List?category=2">箱包</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=19">运动户外<table><tbody><tr><td>
<ul>
<li><a href="/List?category=22">运动装</a></li>
<li><a href="/List?category=31">车载装备</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=162">营养保健<table><tbody><tr><td>
<ul>
<li><a href="/List?category=165">营养保健品</a></li>
<li><a href="/List?category=166">健康器材</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=30">家居母婴<table><tbody><tr><td>
<ul>
<li><a href="/List?category=35">母婴</a></li>
<li><a href="/List?category=52">日用</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=142">数码影音<table><tbody><tr><td>
<ul>
<li><a href="/List?category=144">音响影视</a></li>
<li><a href="/List?category=147">数码通讯</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=4">美容护肤<table><tbody><tr><td>
<ul>
<li><a href="/List?category=5">护肤</a></li>
<li><a href="/List?category=21">香水</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li class="navsale"><a href="/Sales" class="navsale">代购特卖场</a></li>
</ul>
</div>
本文网址:https://www.dedexuexi.com/divcss/bj/1573.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:前端












